Top 15 Super Slick CSS Flyout Menu Collection

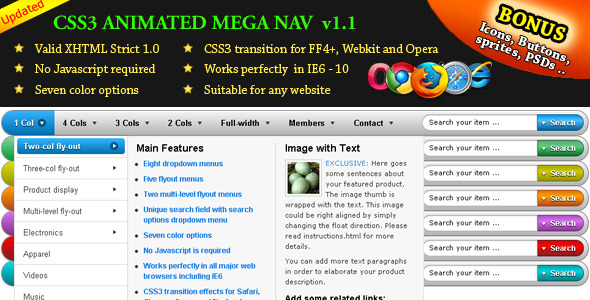
This CSS only mega CSS navigation bar tutorial is extremely flexible and can be used for any type of website.Basic template (dropdown and flyout menus) – arrange content in 1 – 5 columns based on custom grid system
Basic template (dropdown and flyout menus) – arrange content in 1 – 6 columns based on 960 grid system
Customized template (dropdown and flyout menus) – arrange content in 1 – 5 columns based on custom grid system
Only CSS , absolutely no Javascript
Create left-aligned, right-aligned or full-width dropdown menu simply by adding class names
Unique search field with search options dropdown menu
Customized product display flyout menus
This item is easily customizable with some basic knowledge of HTML /CSS.
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

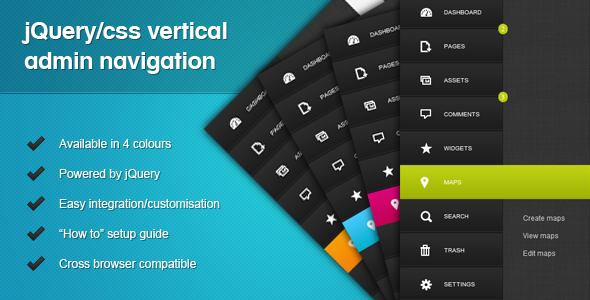
Ultra modern and stylish vertical navigation menu CSS using css and jQuery which would be ideal for your next admin panel and would looks great in an iPad application. The navigation uses a jQuery flyout menu to display child items with a cool looking apple-styled textured background. This vertical navigation menu CSS comes in a choice of four colour including lime, blue, pink and orange.

Metro Style CSS3 Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

UberMenu is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the simple dropdown menu Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.Enhanced CSS
Works out of the box with most WordPress 3 Menu-Enabled Themes
Integrates directly with the WordPress 3 Menu Management System – work with the system that you know and love!
Easily customize colors and font sizes through the UberMenu Style Generator, or create your own CSS styles
Use the menu with or without jQuery Enhancements
Add an Image to any Menu Item through the Featured Image interface
Add Descriptions to any Menu Item at any level
Support for pure CSS menu dropdown (non-jQuery) menus
Ability to create image-only menu items (no text)
Menu is fully widgetized with unlimited widget areas!
Drag and drop Widgets into the jQuery accordion slideshow areas with ease
Menu styles are CSS-driven
Use of the WordPress 3 Menu System
A Theme that properly implements the WordPress 3 Menu System, using the wp_nav_menu() function with the theme_location parameter.UberMenu will not automatically adopt the style of your theme’s menu. You can change the menu that appears on an individual Page or Post using the Menu Swapper plugin.* Added ability to align flyout submenu to right
* Added first menu item hover border radius for style generator
* CSS Tweaks
* Fixed CSS issue with responsive menu using CSS bars button
css into LESS stylesheets for easier customization
* Added mobile menu interface to all iOS devices (easier closing of menu)
* Enhanced submenu detection for flyout menus
* Improved responsive theme handling to avoid duplicating mega menu
* Various CSS enhancements
* Ability to center menu items within jQuery slider bar
* Various CSS and JS refinements
* Revised menu item options to use a single variable (increases menu item limit imposed by PHP)
* Enhancement: easy centering of CSS3 horizontal menu bar
com/wordpress-plugins/responsive-wordpress-mega-menu
* wp-uber-menu.* wp-uber-menu-admin.* Menu thumbnail SSL support
* Top level widget capabilty - add a search box widget to your menu bar!
* Auto Align second-level menu items option
* Support for pure CSS dropdown menu (non-jQuery) menus
* Support for image-only menu items (no text)
There were a variety of changes, so if you are upgrading, be sure to back up your old wp-uber-menu folder before installing the new version
2 makes the Menu Item Image support more robust. Depending on how the relevant theme is implemented, in certain cases it can keep the plugin from enabling featured images on menu items and vice versa.css file if you've made style customizations!

Providing users with scroll-to-top, scroll-to-bottom, and sections menu functionality, jElevator will increase the usability of any page it is added to. As the user’s cursor approaches the left side of the page, a narrow menu will slide into view. This menu may consist of a scroll-to-top button, a scroll-to-bottom button, and/or a sections menu button. The sections menu button will open a secondary pane consisting of a set of links which are generated by the script automatically. Clicking a link within the sections menu pane will scroll the user to the section of the page associated with that link. See the demo for an example that constructs a sections menu from H1, H2, H3, and H4 elements.Auto-Hide Menu
Automatic Sections Menu

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega CSS3 navigation menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

NAV – The easy to use mobile and responsive navigation menu CSS plugin for Wordpress
• Integrates with dropdown CSS menu system
• Supports expanding menu tree (from wordpress menu home icon system)
• Installs under Wordpress standard «Settings» menu

Supports Responsive Design, Swipe to change Tab Content, Left and Right keys to change Tab Content, Combine AJAX and Inline Content, CSS3 Animation Effects, Integrated Font Awesome, AutoPlay/Pause/Resume and a lot of CSS option to customize…
Navion – Metro Navigation Menu Accordion Switcher CSS
Tabion CSS – Metro Tab Accordion Switcher
TileBox – Modern Responsive LightBox CSS
OneMenu – Responsive Metro UI Menu

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu also comes in two variants (Centered and Full Width). Menu works (the main structure is 100% same) on menu bar internet explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.





